Já se pegou precisando gerar uma visualização do seu código. Seja para enviar para um amigo, enviar para seu chefe ou compartilhar na sua rede social?
Se a resposta é sim, esse post vai te ajudar bastante!
O Problema
Criar uma visualização em imagem do seu código-fonte pode se tornar um trabalhão, principalmente dependendo de onde você quer compartilhar. Por exemplo, seu chefe pede um print de determinada função para mostrar durante uma apresentação, você acessa seu IDE favorito e ai começa a batalha:
- Você tenta aumentar o zoom para enquadrar uma porção de código na tela 🤔
- Não satisfeito você tenta mudar a cor do seu tema 😐
- Ainda sem o resultado esperado você tenta redimensionar a tela ativando a quebra de linha 😶
- Quando percebe que quebrou toda sua “indentação” 😖
- Você desiste e manda o código em um documento do word 😂 (brincadeira)
A Solução

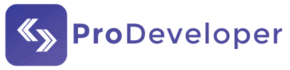
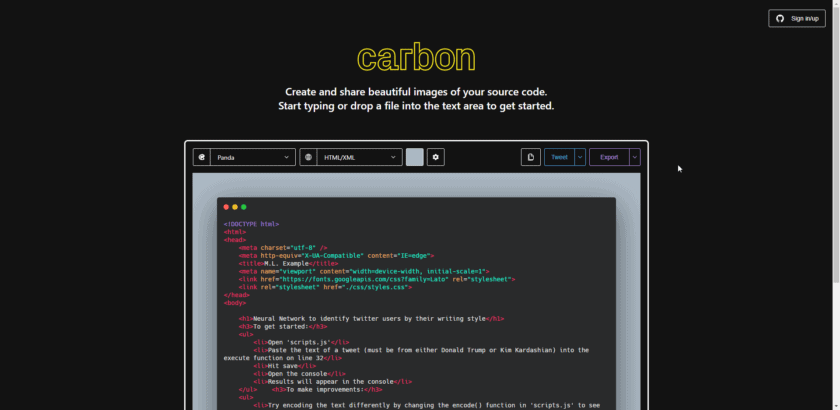
Talvez a dramatização tenha sido um pouco além do normal, mas, não podemos negar —o problema existe. Sabendo disto, alguns desenvolvedores pensaram na ferramenta Carbon, que gera visualizações perfeitas do seu código-fonte, com inúmeras opções de design.
Você pode acessar a ferramenta clicando aqui
O que achou?
E ai já conhecia a ferramenta? Como ficaram suas criações? Conte para nós e compartilhe seu código nos comentários!
Fonte: o código usado no exemplo é do incrível framework de redes neurais escrito em javascript disponível aqui:
https://github.com/lordpoint/neural-network-author-classifier/blob/master/index.html